Development Update #1 – Ethereum.org

⭐ Introducing Ethereum Studio
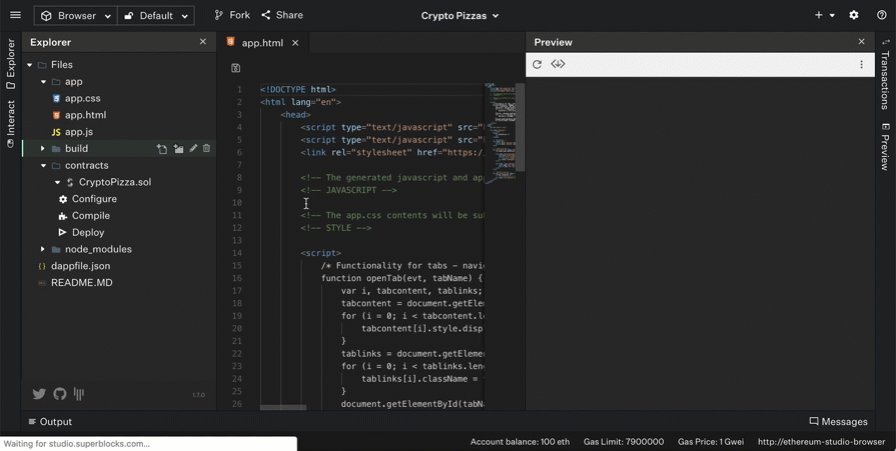
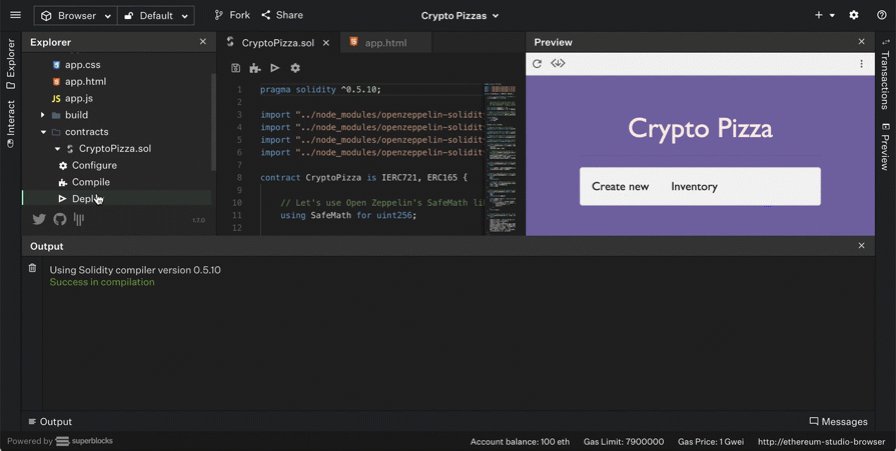
Today we are excited to release v 1.0. Ethereum Studio: A simple web-based IDE that exists directly on ethereum.org

One of the most consistent suggestions we receive for Ethereum.org is improving the developer experience. Although the site directed users to a wide range of third-party resources, it lacked a strong path to immediately draw developers to those resources. try it out Ethereum.
The goal of Ethereum Studio is to enable developers to start building on Ethereum in minutes with as little friction as possible. Studio allows users to:
- Write and test smart contracts in your browser
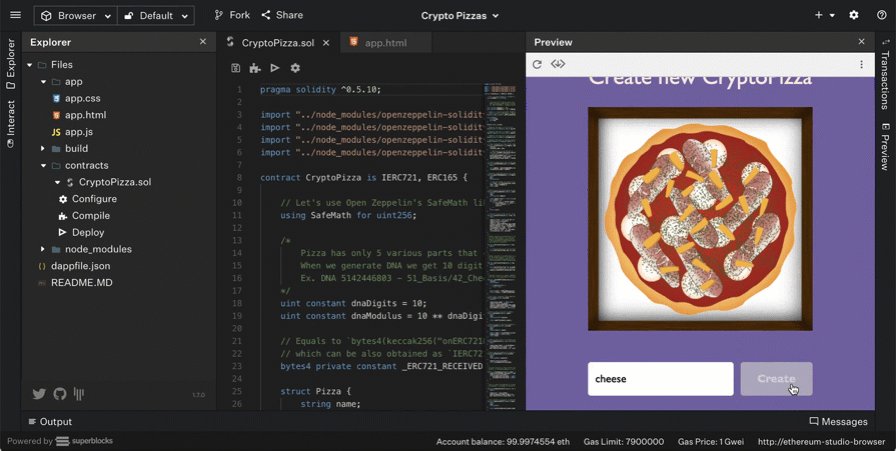
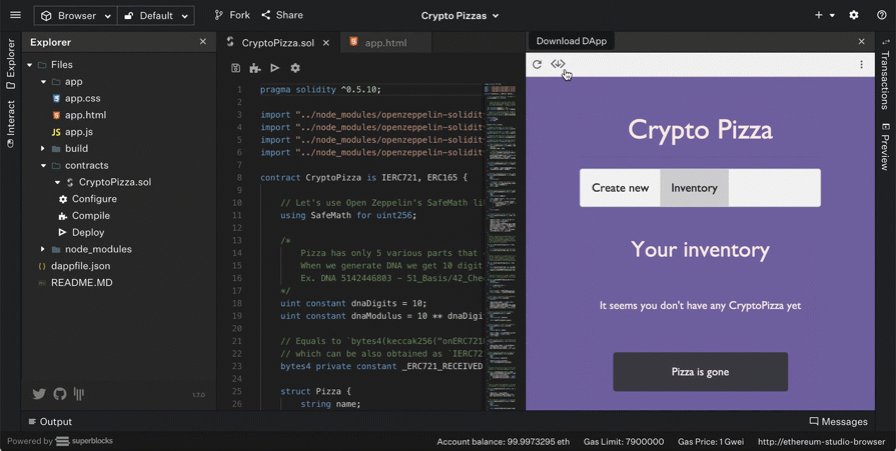
- Connect smart contracts to front-end web apps
- Bootstrap an App with 3 Template Tutorials
- Share your projects with one click
We’ve added new features along with Studio itself. “Getting started” Move the page to the Developer section. This is a beginner-friendly landing page for developers that introduces Studio and provides links to other web-based learning experiences.
The goal of the Studio is not to replace or compete with the extensive web-based learning experiences already available on Ethereum. Instead, we want the Studio to be an easy first step to engaging developers and directing them to other resources, tools, or events to continue their journey to Ethereum.
To build Ethereum Studio, we collaborated with: Superblock. Huge thanks to the Superblocks team for the hard work they put into this tool. I would also like to thank the many people who made this project possible: Andreas Wallendahl, Chris Ward, Robbie Bent, Martin Telechea, and many others who provided feedback and suggestions.
Ethereum Studio is open source and all code is available. here. We will continue to improve Studio over time, and many improvements are already planned for v 1.1. If you’d like to get involved, learn how to contribute. here! If you just want to provide feedback, Please fill out this brief survey.
🦄 Persona Reconstruction

Over the past few months, we have been trying to better understand user personas on Ethereum.org. This means analyzing keyword search volume, looking at site traffic, considering user personas used by similar websites, and talking to your users.
This process allowed us to simplify the top-level organization of Ethereum.org and organize it around three core personas:
- individual: Individual ETH holders, users, community members
- developer: Developer or anyone with technical interest in Ethereum
- Enterprise: Businesses, corporations and other organizations looking to understand how Ethereum can benefit them.
This simple construct captures almost all of the user journeys considered in the study. Although it’s simply a rebuild of existing content at the moment, it provides a simple foundation for expanding your site over time.
In the coming weeks, we will publish the research that led to this reconstruction. We hope this will be useful to the community and that others can point out ways we can improve.
🛠 Bounty for ethereum.org development

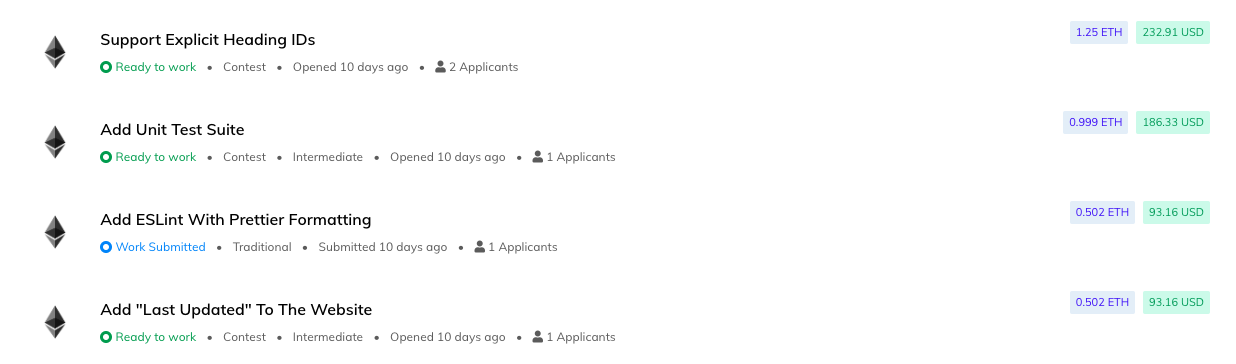
2 weeks ago we put up with it 10 Bounties for Gitcoin To see if we could leverage the help of the community to speed up website development. So far, it’s been a huge success. We have received submissions for all bounties and most of these changes have already been incorporated into the site. Thank you to everyone who submitted work!
Expect to see more bounties on Ethereum.org in the future. @ethdotorg Twitter account, I will post it when it comes up.
🎯 What’s next?
Below is a preview of our priorities for the coming weeks.
- 🎨 Improved and adjusted site-wide design, introducing a consistent design system for new pages
- 👨👩👦👦 A new resource to introduce people to the Ethereum community
- 🔍 Share your persona research
- 🗣️Third-party resource translation
- ✨ Much more!



