EthereumJS VM v5 release | Ethereum Foundation Blog

December 1, 12:00 PM (UTC) While everyone was staring in amazement in anticipation of the Eth 2.0 Beaconchain genesis, within the JavaScript team we were quietly preparing a small genesis release in the shadows. Although there is a lot of interest in the good Eth 1.0 chain, we are also very excited about this. 😀
Some background: Ethereum JS surrounding ecosystem VM It consists of a set of highly modular libraries (vm, blockchain, merkle-patricia-tree, tx, etc.), each encapsulating its own dedicated set of functionality. This is good for users, but it turns out not so good for development, as you often have to change multiple libraries at the same time. This makes it difficult and time-consuming to take action in a way that maintains consistency using libraries. It’s in another repository. So earlier this year we decided to update our setup and combine VM related libraries within a single. monorepo. This is a single repository that allows you to target changes from multiple libraries within a single pull request and run all the different library test suites together to ensure consistency. At the same time, there are benefits to maintaining multiple individually released packages.
Since switching to a monorepo, our development activity has literally exploded. 😋 We had so many things we wanted to improve that we couldn’t stop. Especially because one change often triggers another change that is a “need to be done.” 😜
So we made progress. And it was developed. And it was developed. Basically all year round. That’s the main reason you’ve heard relatively little from us over the past few months. We’ve been so busy with all this.
At the end of the process we sometimes wondered if we’d ever get back together (see the extensive release notes to understand what I mean), but today we’re really proud to finally be able to announce: did it. 😋 Thank you to our amazing team for all this wonderful and dedicated work. 🎉
This is not one, but six major releases of native libraries that put virtual machines first.
This post will give you a high-level overview without going into too much technical detail. Please see the release notes linked above for a more complete picture. We’ve taken real care to organize these release notes, make them readable, and provide a good overview of all the (important) changes involved.
There is perhaps one important note to make. new naming system If you get a new version with these releases, you’ll need to use a new name. former ethereumjs-vm For example, the package is now installed like this:
npm install @ethereumjs/vm
great. What’s actually in it? Let’s take a quick look.
All hard forks
EthereumJS VM v5 We now support all hard forks from scratch. This is a primer on JavaScript Ethereum history and we hope it opens up a variety of potentially interesting and new use cases. More details on this are provided below.
VMs on a specific HF can be started using:
import VM from '@ethereumjs/vm'; import Common from '@ethereumjs/common'; const common = new Common( chain: 'mainnet', hardfork: 'spuriousDragon' ); const vm = new VM( common );
EIP-centric VMs
Hard forks are great for tying together a set of agreed-upon changes, but hard fork-centric VMs have proven to be inflexible enough to enable forward-looking development, which may not be confirmed for quite some time as EIPs will create new hard forks. (that much Berlin Hard forks seem to be the best example of this).
In the new VM release, the internal functional modularization layer has been reworked. This allows the EIP to now become the default citizen within the VM. A VM with a special EIP set can be instantiated as follows:
import Common from '@ethereumjs/common'; import VM from '@ethereumjs/vm'; const common = new Common( chain: 'mainnet', eips: (2537) ); const vm = new VM( common );
First of all, we support the following new EIPs: Berlin hard fork) to VM v5release:
TypeScript
In this EthereumJS release cycle, we can confidently say that we have fully introduced the library into the modern technology stack. One big part of this is that the new release is concluding a long period of planning and executing a TypeScript transition, with all major libraries and internal dependencies now written in TypeScript.
Highlights of what makes TypeScript so great and helps make the library more powerful and secure: TypeScript is a superset of JavaScript and allows developers to know the data type of each variable and each object used in their code. Is the variable called? address string or binary buffer object? In JavaScript you don’t get an explicit hint about this (which makes the developer’s risk of subsequent mistakes very high), but in TypeScript you certainly do.
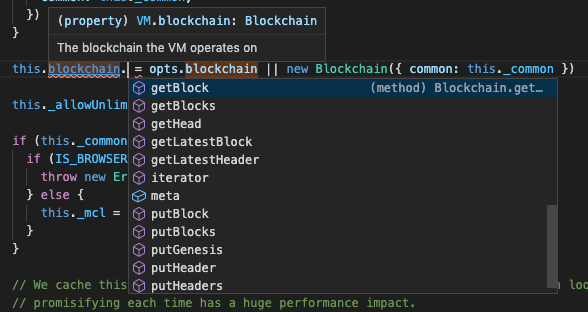
Additionally, as a developer, you can now get following hints in the IDE across your entire code base, making working directly on the library or using it within a third-party project much more fun.

Your development environment with proper TypeScript typing is now blockchain The variable is @ethereumjs/blockchain An object, not just “something” (Go and Rust developers take note 😅). This makes our own code much easier to read than your (TypeScript) code as it uses each new library version.
promise
If you’re not that interested in JavaScript, you can skip this section, but if you’re a JavaScript developer, you’ll breathe a sigh of relief at this news, so I’ll at least briefly touch on it.
Another transition has been completed: all library APIs now work with JavaScript Promises. So no more callbacks occur throughout the entire stack.
Library usage changes:
blockchain.getBlock(blockId, block => console.log(block); );
New API examples:
const block = await blockchain.getBlock(blockId); console.log(block);
The small indentation in this first example may not seem significant at first glance. With multiple old style calls nested together it gets deeper and deeper and at some point the code becomes unreadable. If you’re interested in what this looks like, search for “callback hell” on Google. 🙂 Promises allow you to write much more readable code.
Library refactoring
It’s sometimes hard to imagine needing an engine replacement if your car is still running, but at some point you’ll need it if you want to drive safely for the next 10,000 miles. With refactoring of software, it’s often a bit similar. 😀 With this release series, we’ve reworked the fundamentals of some of our most core libraries and block itOur Texas And in part our blockchain The library has received a significant rewrite.
It is now much easier to use these libraries and should be well prepared to provide a solid and secure foundation upon which to build within the Ethereum JavaScript ecosystem over the next few years.
eyesight
We hope you like our new release. This post provides a quick overview of the most important changes, and the release notes linked at the beginning of this post go into much more detail. We are pleased to hear your opinion about us Dissension server or our new @EFJavaScript Twitter account.
These releases provide a solid foundation for transitioning to a more forward-thinking development cycle, and we eagerly look forward to seeing them in action. With VMs with all hard forks implemented, you can now consolidate them into improved VMs. EthereumJS Client project. We will not be joining this client on mainnet anytime soon. But regardless, we will be able to do our part to help improve the diversity of our customers. The new clients in the first phase will allow us to participate in the following development testnets: YOLO v2 (and follow) Actively help discover and prevent consensus bugs between clients. You will also be able to contribute more actively to future protocol studies and ultimately participate in the implementation of follow-up studies. You will hear more details about this once the first available version of the client is ready (fulsync targets: YOLO v2), I think it will be early next year.
For now, we hope everyone spends the end of the year meditatively with the exciting launch of Beacon Chain Co., Ltd.! 🚀
EF JavaScript Team



